About Me
Published Jan 21, 2021As you might guess from the site header, my name is Ben. Writing about yourself is difficult, so don't expect to find too much on this page, but take a look around the site if you want to see what kind of things I'm interested in.

Websites
I learnt programming by messing around on the web. I still love making websites. I love how tactile it feels compared to other types of programming, how you can get quick visual results, and how the only thing you need to be able to share your creation is a link pointing to the hosting.
Piczo
My first exposure to coding was Piczo - a social network of sorts - where you could build your own web pages using a handful of prebuilt components. If (like me) you wanted to end up with the coolest webpage out of everyone at school though, then there was a special component that you could use that would allow you to embed arbitrary JavaScript and HTML into the pages. I scoured online JavaScript resources, copy-and-pasting any cool script I could find, amassing a finely curated collection of obnoxious animated clocks, hit counters and other garbage to decorate each page with.
At some point I figured out how to cobble together some rudimentary scripts of my own. I didn't understand any of the syntax, I just figured out which lines I could safely duplicate, and which bits of the script I could safely change without breaking anything (mainly the strings). My pièce de résistance from this era was a piczo component that called the JavaScript alert() function 300 times in a row. At the time Internet Explorer's implementation of this alert would trap the user on the page, forcing them to click "OK" on 300 modal windows in a row before they could leave - an excellent trick to play on friends at school.
HungryBen

Eventually the buzz at school around Piczo died out, but for me it was too late, and the thought of building websites had become deeply lodged in my brain. At some point I managed to get copies of HTML in Easy Steps and JavaScript in Easy Steps, and these gave me the tools to build my first website: HungryBen.com. It was ugly, and it was empty, but it was entirely my own creation.

.Net Magazine
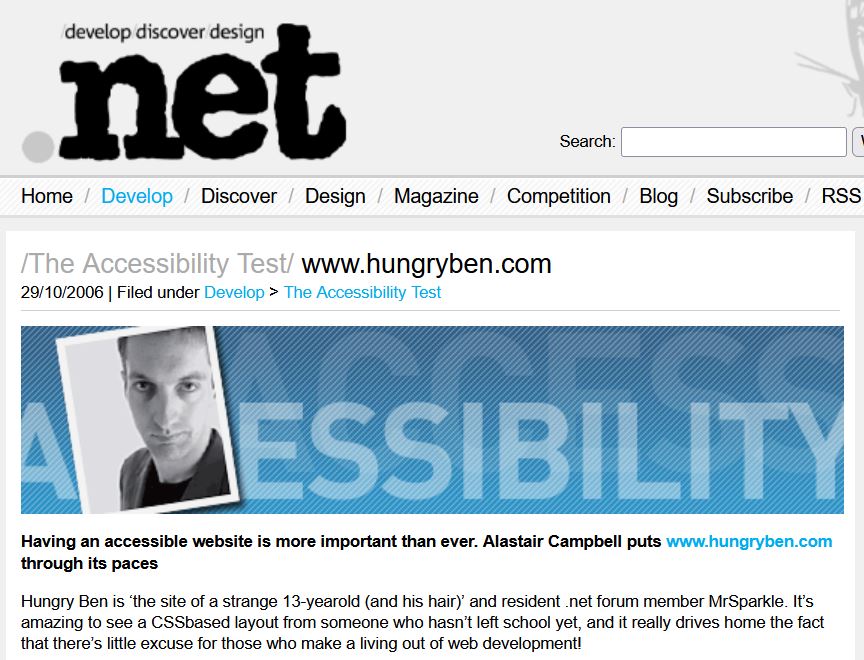
I would regularly try to get my hands on ".Net" magazine, and eventually joined their online forum. Despite being completely oblivious about almost every topic, I somehow managed to amass thousands of posts in their forums under the username MrSparkle. Eventually, perhaps due to lack of submissions, the magazine decided to feature my hobby website in one of their regular "UX review" columns. You can read the full thing here.

Domain Names
One of the habits of people interested in web design is to perpetually redesign (but only half-finish) your website. After many iterations I eventually abandoned hungryben.com and moved to potatochild.com - both domains are long gone at this point. Finally I just did the sensible thing and now here we are, on the timeless FirstNameLastName.com format of domain name.
This site itself has gone through a few iterations, but what I've settled on for the moment is a big pile of build-time TypeScript and React which takes markdown files as input, and outputs static HTML with some minimal CSS ready for hosting on GitHub pages. It's probably not the flashiest thing I could make, but it's not too ugly (I hope), and it takes the minimum effort to maintain while still letting me easily scrawl out content whenever I get the urge.
- Writing
- React